挖洞经验|我如何在Twitter上发现了一个CSP绕过+XSS漏洞
作者:admin | 时间:2017-7-13 01:06:17 | 分类:黑客技术 隐藏侧边栏展开侧边栏
我是一名安全研究人员,也是一名Bug Hunter,但我仍一直在学习。在这篇文章中,我不仅要告诉大家在这样一个如此热门且非常安全的大型网站中找到一个XSS漏洞是有多么的困难,而且我还会跟大家描述我是如何配合另一个CSP(内容安全策略)绕过漏洞并最终在Twitter.com的节点中找到了一个XSS漏洞。
此前,也有人发现了Twitter任意账户发送推文漏洞,但Twitter的漏洞总体来说较少且较难挖掘。
漏洞的发现过程
在对Twitter的子域名进行了一番研究之后,我发现了节点https://careers.twitter.com/。你估计已经猜到了,这是Twitter的求职网站,你可以在这里寻找自己在Twitter的工作机会,不过我来这里是为了寻找安全漏洞的。
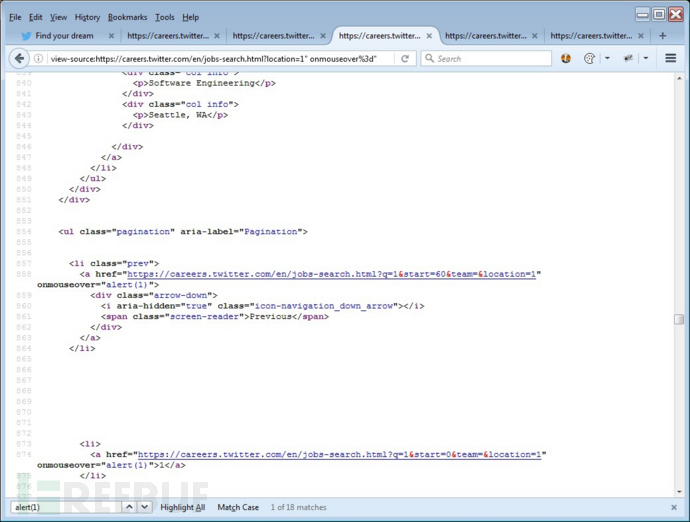
研究了片刻之后,我发现我似乎找到了一个反射型XSS漏洞。URL如下(注意其中的location参数):
https://careers.twitter.com/en/jobs-search.html?location=1"onmouseover=”alert(1)&q=1&start=70&team=

但是请等一下,这里竟然没有弹出对话框!我竟然没能触发对话弹窗?原来,Twitter采用了如下的内容安全策略(CSP):
content-security-policy: default-src‘self’ ; connect-src ‘self’ ; font-src ‘self’ https://*.twimg.comhttps://*.twitter.com data:; frame-src ‘self’ https://twitter.comhttps://*.twitter.com [REDACTED] https://*.twitter.com; report-uri https://twitter.com/i/csp_report原来,Twitter所采用的CSP禁止了网站弹出JavaScript警告窗口,所以很不幸我无法通过这样的方式来利用这个反射性XSS漏洞。于是跟往常一样,我跑去请教我的老师@brutelogic。我跟他说,我找到了一个XSS漏洞(没提具体细节和域名),但由于网站采用了CSP导致我无法利用这个XSS漏洞。而老师给我的建议就是想办法绕过CSP!他的原话是:”我的天啊,我不想听你说话了,你赶紧想办法绕过这该死的CSP!”好吧…谢谢老师!
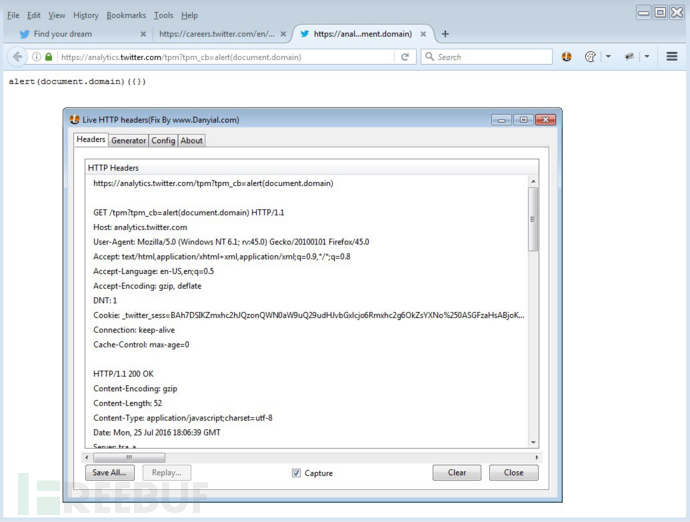
在接下来的时间里,我尝试了很多种方法,也尝试寻找了一些其他的子域名,最终我发现了一个带有隐藏GET请求的URL节点:
https://analytics.twitter.com/tpm?tpm_cb=响应信息的Content-Type为 application/javascript,而我在这里写的参数tpm_cb被反射到了页面上!
这一次我就很幸运了,我结合我所发现的东西最终成功地利用了这个XSS漏洞。我设计的PoC代码如下:
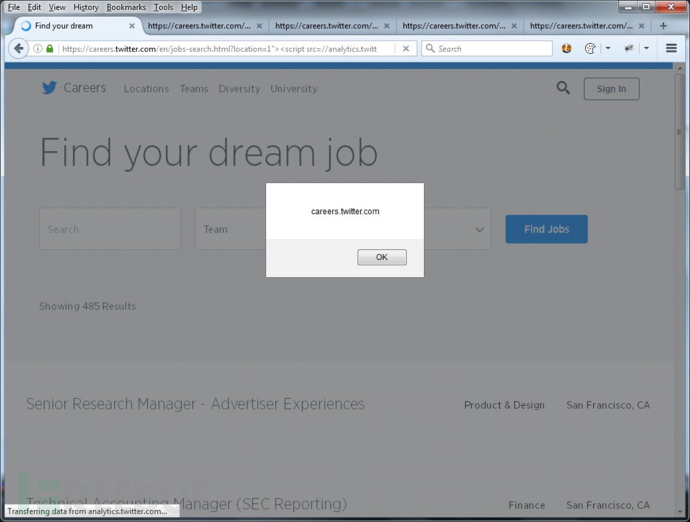
https://careers.twitter.com/en/jobs-search.html?location=1"><scriptsrc=//analytics.twitter.com/tpm?tpm_cb=alert(document.domain)>//果然不出我所料,终于成功了!
总结
虽然过程比较艰辛,但结果总归是好的。
于是我立刻通过Twitter在HackerOne上的漏洞奖励计划将该问题报告给了Twitter,而Twitter的安全专家很快对我上报的漏洞进行了评估和分类,并迅速给我提供了漏洞奖金。值得一提的是,Twitter很快便修复了其求职网站中的XSS漏洞,但这个CSP绕过漏洞却花了很久时间才解决。不过无论怎样,这些漏洞最终都已经得到了修复。感谢Twitter的安全团队以及超赞的HackerOne社区!
希望这篇文章中的内容可以给那些像我一样的新手带来帮助,如果你也想分享自己的挖洞经验,你可以在Twitter上艾特我@tbmnull。
* 参考来源:medium, FB小编Alpha_h4ck编译