DOMDig:一款针对单页应用的DOM XSS扫描工具
作者:admin | 时间:2022-8-27 16:29:06 | 分类:黑客工具 隐藏侧边栏展开侧边栏

关于DOMDig
DOMDig是一款运行于Chromium Web浏览器中的DOM XSS扫描工具,该工具能够以递归的方式扫描单页应用程序(SPA)。
跟其他扫描工具不同的地方在于,DOMDig可以通过追踪DOM树的修改行为和XHR/fetch/websocket请求来爬取任何Web应用程序(包括Gmail),并且能够通过通过触发事件来模拟真实的用户交互。在此过程中,工具会将XSS Payload放到输入字段中,并跟踪其执行情况,以便找到注入点和相关的URL修改行为。
该工具基于htcrawl实现其功能,而htcrawl则是一个功能强大的节点库,支持轻松爬取Gmail账号。
核心功能
1、在真实的浏览器中运行(Chromium);
2、递归DOM爬取引擎;
3、支持处理XHR/fetch/websocket请求;
4、支持Cookie、代理、自定义Header、HTTP认证等;
5、脚本化可编程的登录序列;
工具安装
广大研究人员可以使用下列命令将该项目源码克隆至本地:
git clone https://github.com/fcavallarin/domdig.git
接下来,切换到项目目录中,运行npm命令完成工具安装:
cd domdig && npm i && cd .. node domdig/domdig.js
工具使用样例
node domdig.js -c 'foo=bar' -p http:127.0.0.1:8080 https://htcap.org/scanme/domxss.php
爬虫引擎
DOMDig使用了htcrawl作为爬虫引擎,htcap工具使用的也是这一款爬虫引擎。
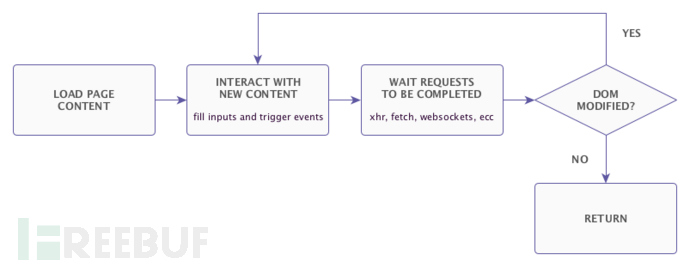
下图显示的是该工具所采取的递归爬取策略/机制:

下面的演示视频中,演示了该工具爬取Gmail数据的过程,以及爬虫引擎的运行机制。其中,工具爬取了很多个小时,捕捉到了大约3000个XHR请求。
视频地址:https://www.you*tube.com/watch?v=5FLmWjKE2JI
登录序列
登录序列也被称为初始化序列,它是一个JSON对象,包含了扫描开始执行前需要进行个一系列操作。列表中的每一个元素都是一个数组,第一个元素是操作的名称,其他的元素就是操作对应的参数了:
write <selector> <text> click <selector> clickToNavigate <selector> sleep <seconds>
登录序列样例
[ ["write", "#username", "demo"], ["write", "#password", "demo"], ["clickToNavigate", "#btn-login"] ]
Payload文件
Payload可以通过JSON文件(-P选项)以字符串数组的形式进行加载。如需构建自定义Payload,字符串“window.___xssSink({0})”必须通过函数来执行,比如说位于常见的alert(1)中。
参考样例
[
';window.___xssSink({0});',
'<img src="a" rel="external nofollow" onerror="window.___xssSink({0})">'
]
许可证协议
本项目的开发与发布遵循Apache-3.0开源许可证协议。
项目地址
DOMDig:【GitHub传送门】