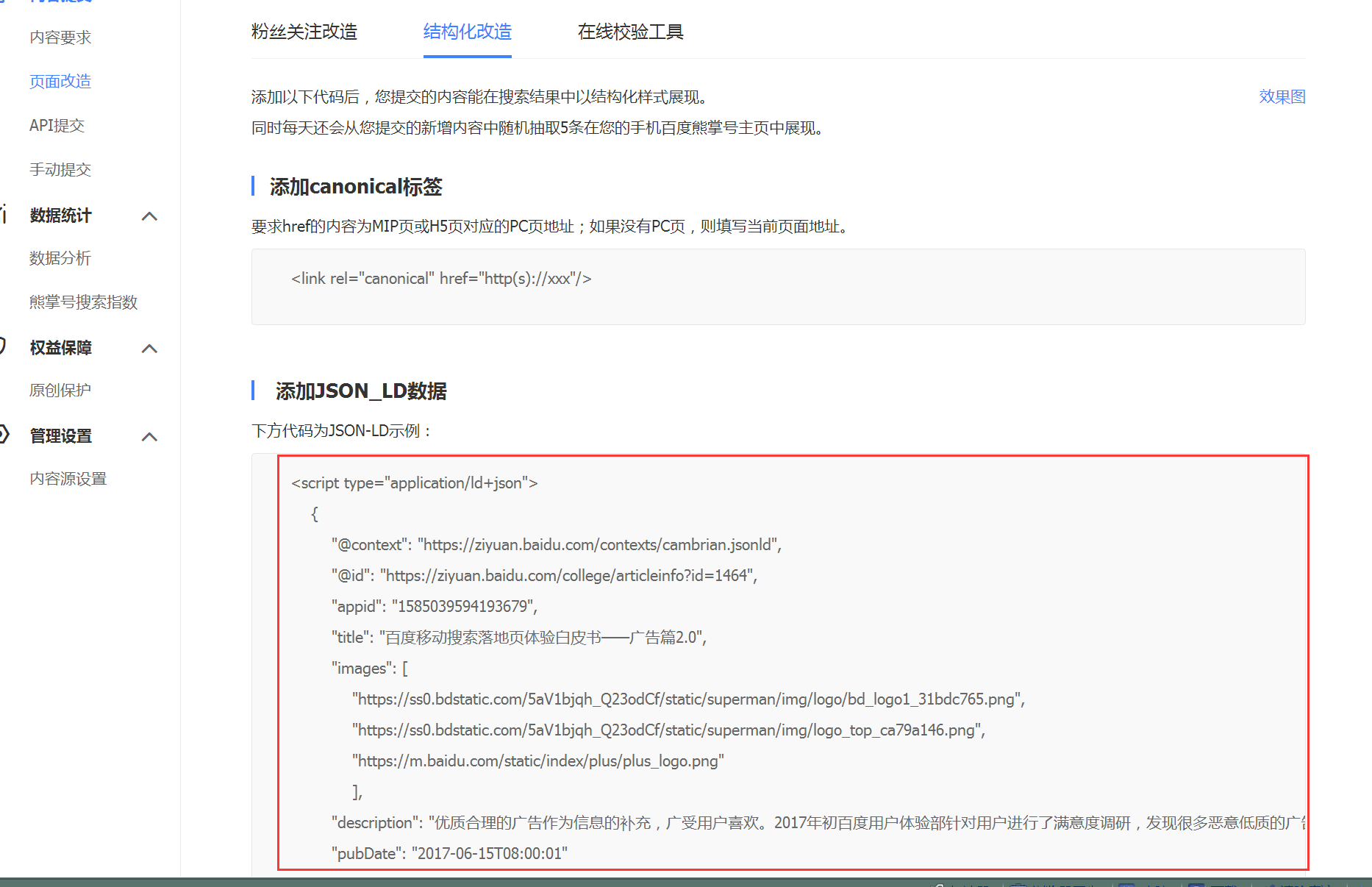
官方结构化改造要求
粉丝关注改造,这里没有任何难度,但是这个改造不是必要条件,仅仅是为了用户在移动端看你文章的时候会有多余的小弹窗,提醒用户关注百家号,
所以这个改造纯属百度的私心,所以我选择不改造,大家根据自己选择。

那么核心的问题在于“结构化改造”,如果想提交数据让百度收录为原创保护,或文章同步到百家号,那么这里的代码修改是必须实现的:

因为这里js的代码内容是动态的,所以需要我们在后端的php文件中动态去获取,所以需要在你的博客主题文件中的header.php和functions.php 中分别加入以下代码:
header.php:
<link rel="canonical" href="<?php echo 'http://' . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] ?>"/> <script type="application/ld+json"> { "@context": "https://ziyuan.baidu.com/contexts/cambrian.jsonld", "@id": "<?php echo 'http://' . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] ?>", "appid": "1585039594193679", "title": "<?php the_title();?>", "images": [ "<?php echo extract_img(); ?>" ], "description": "<?php echo trim($description); ?>", "pubDate": "<?php the_time('Y-m-d'); echo 'T';echo the_time('H:i:s');;?>" } </script>
functions.php:
function extract_img() { /*
@author:http://www.vuln.cn
@time:2017-12-03 00:44:03
*/ global $post, $posts; $first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $first_img = ''; if(empty($matches[1])) $first_img = ""; else $first_img = $matches [1][0]; return $first_img; }最终效果
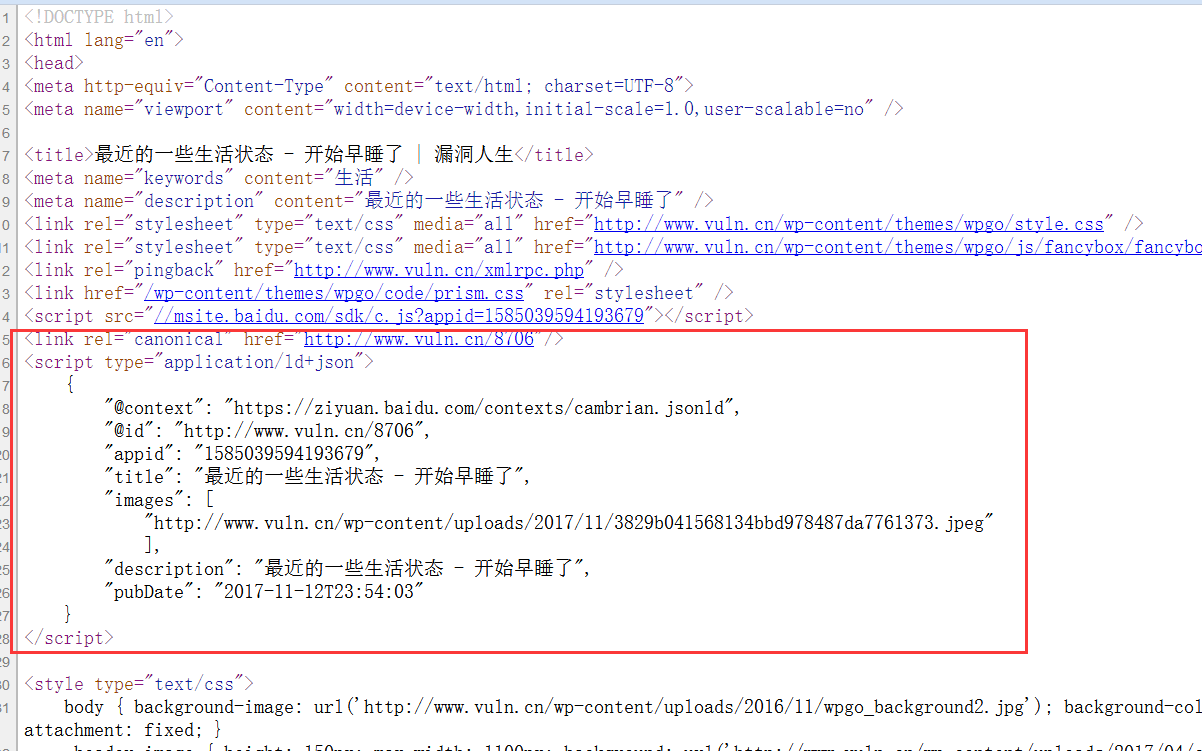
每个文章页面中的js都会自动填充内容:

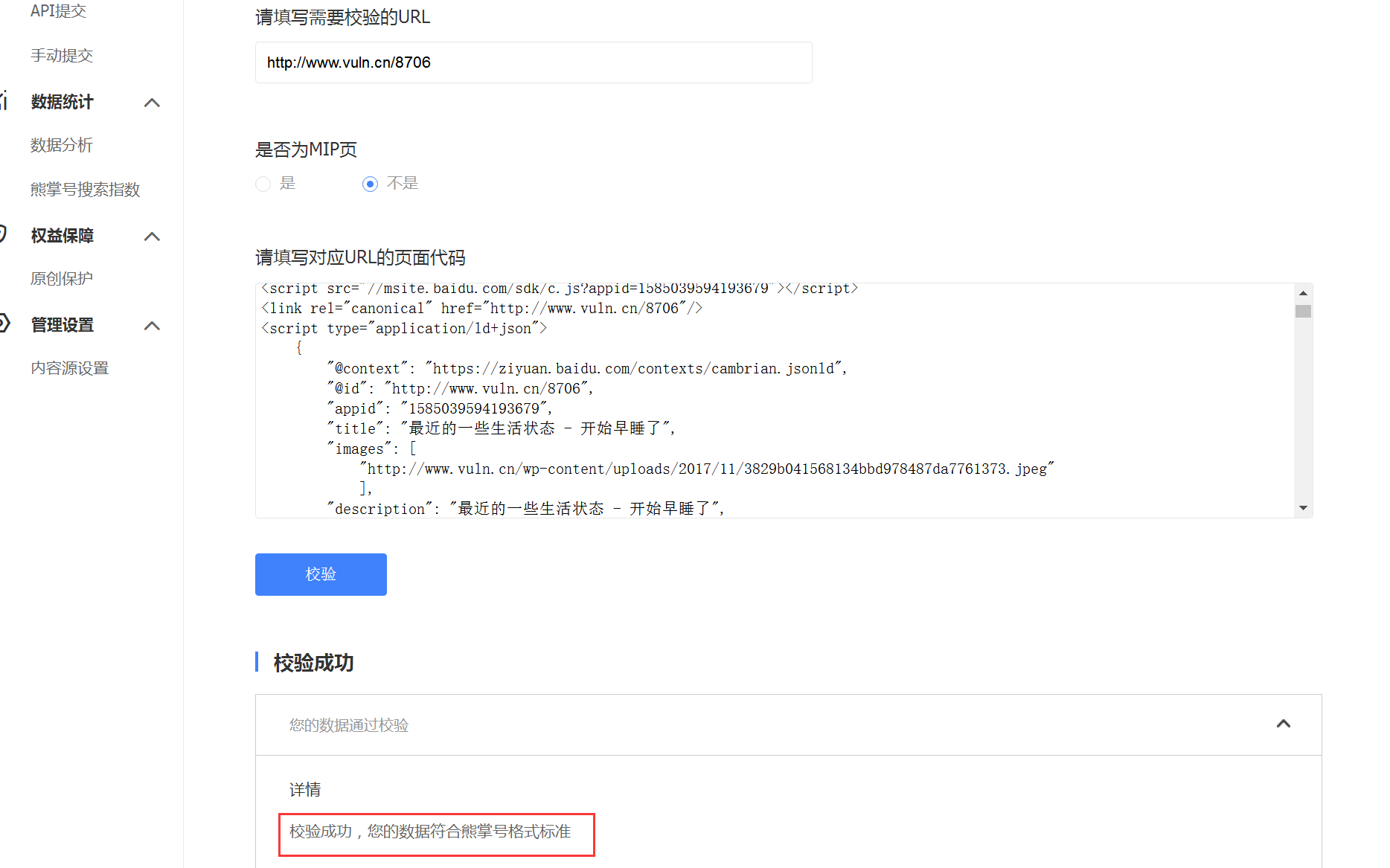
最后在官方工具中校验下是否合格:

经过以上的页面结构化改造后,博客所有网站都可以在熊掌号中提交,当然文章与页面的质量也是需要达到官方的要求哦。
本文作者:Sofia ,转载地址:http://www.vuln.cn/8735

